MÃ SẢN PHẨM SKU: 4012129202
LOẠI SẢN PHẨM: ÁO KHOÁC NAM
THAM KHẢO chi tiết kích thước sản phẩm áo khoác dù phản quang Warrior bên dưới trước khi ĐẶT HÀNG để lựa chọn size phù hợp nhé!!!

*** Xem các CHƯƠNG TRÌNH KHUYẾN MÃI tháng này , TẠI ĐÂY!!!
Hoặc dành cho các bạn có tài khoản SHOPEE : MIỄN PHÍ VẬN CHUYỂN và GIẢM GIÁ khi ĐẶT HÀNG QUA SHOPEE.
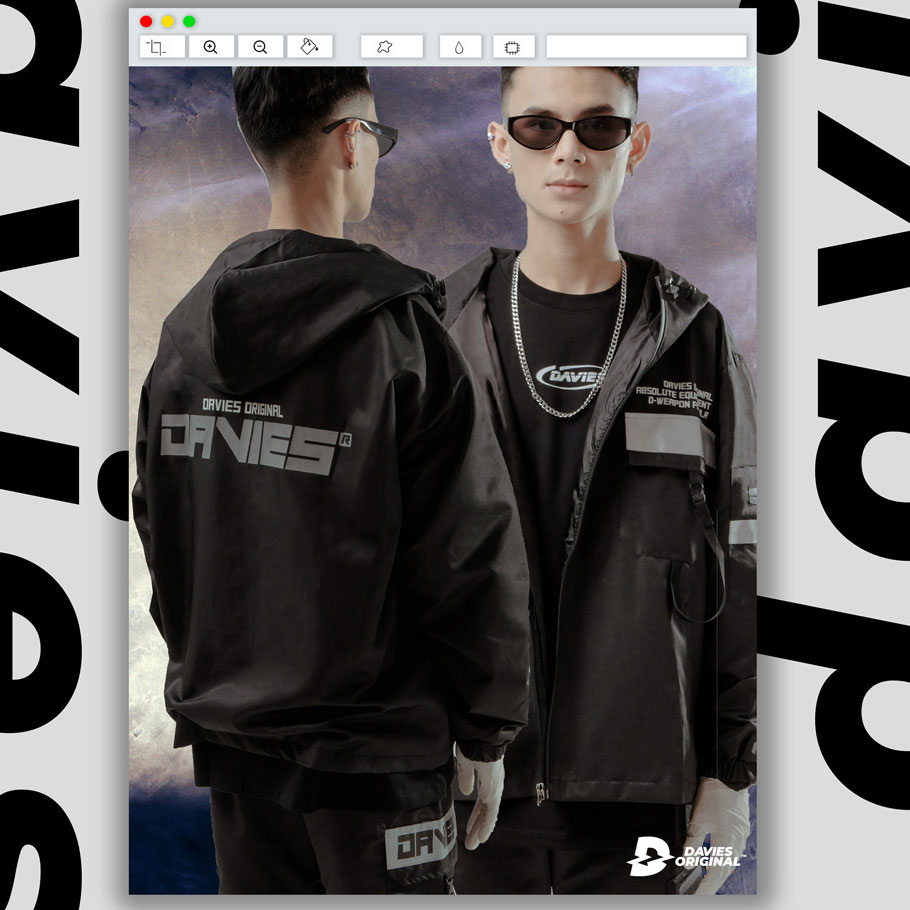
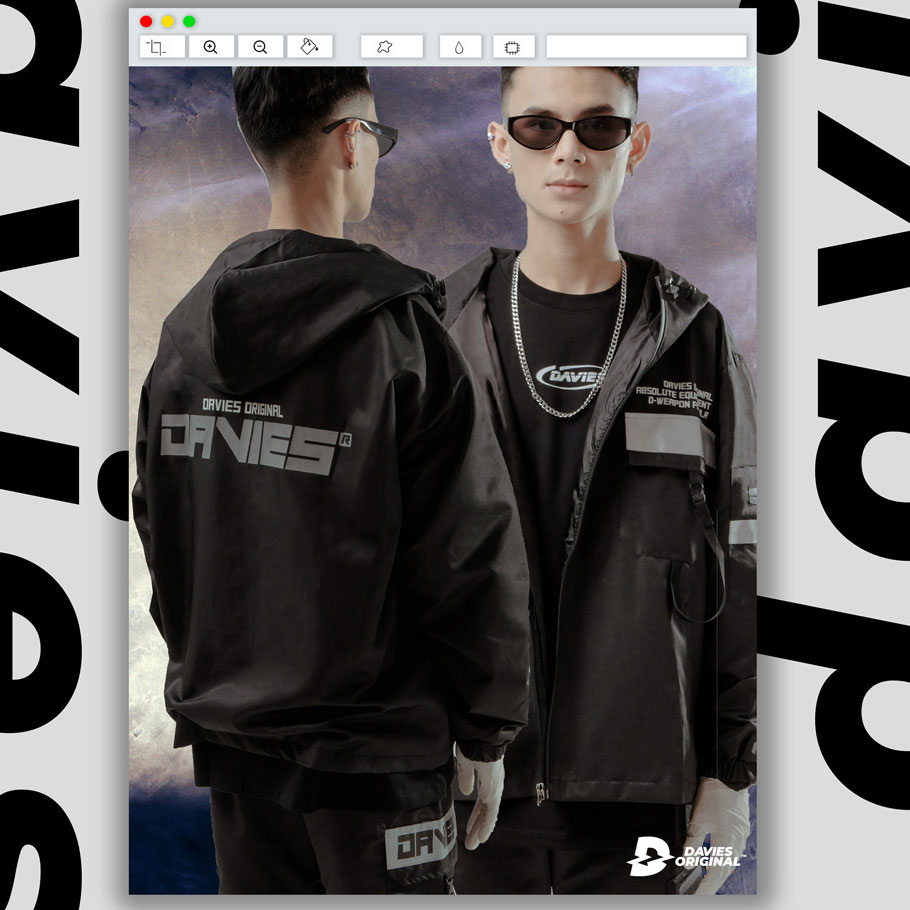
Đặc điểm áo khoác dù phản quang Warrior - Davies Localbrand.
- Chất liệu: dù Micro với thiết kế hai lớp, bổ sung Polyester dễ dàng mang với mọi thời tiết và vải khá nhẹ linh hoạt trong vận động.
- Sử dụng từ chất liệu ; phụ liệu với kỹ thuật in để kéo dài tuổi thọ sản phẩm lâu nhất.

- Có tính kháng nước khá tốt và thoáng khí cao.
- Tiện lợi bởi thiết kế mũ chùm đầu và nổi bật bằng chất liệu phản quang ấn tượng.
- Tự hào sản xuất tại Việt Nam bởi đội ngũ sản xuất bởi Davies brand.
Mô tả chi tiết áo khoác dù phản quang Warrior - Davies Localbrand
Ngày nay, với sự đa dạng của cuộc sống nếu muốn nổi bật bạn luôn phải trang bị bên mình những "vũ khí" thật thụ. Do dó, Davies đã xây dựng nên dòng sản phẩm Warrior nhằm trang bị cho các chiến binh, bao các các thiết bị : quần short, áo thun, áo khoác , ví và cả poccket với đối tượng được áp dụng cả nam và nữ.


- Sự tiếp cận theo xu hướng và công nghệ tiên tiến, thiết kế tập tăng tính năng linh hoạt từ chất liệu đến cách thể hiện bởi các velcro mang tính thẩm mỹ.
- Ứng dụng được tạo ra bởi những thiết kế túi box được ví như “kho lưu trữ” di động.
- LIGHT nổi bật khi tiếp xúc với Flash bởi áp dụng chất liệu phản quang.
Tổng hợp danh sách áo khoác local brand Davies, xem thêm TẠI ĐÂY!!!
Tổng hợp danh sách áo khoác local brand Davies, xem thêm TẠI ĐÂY!!!
Sản xuất tại Việt Nam.
Đơn vị chịu trách nhiệm về sản phẩm: Hộ kinh doanh Trương Thị Đỗ Uyên 1994.
Địa chỉ: 40 Ngô Mây, Phường Hòa Xuân, Quận Cẩm Lệ, Thành phố Đà Nẵng.
Chương Trình Ưu Đãi
Miễn phí vận chuyển và đổi trả sản phẩm trên toàn quốc và nhiều ưu đãi hơn thế nữa.
Giảm thêm 5% cho khách hàng mua lần tiếp theo.