MÃ SẢN PHẨM SKU: D11-T12
LOẠI SẢN PHẨM: ÁO THUN NAM
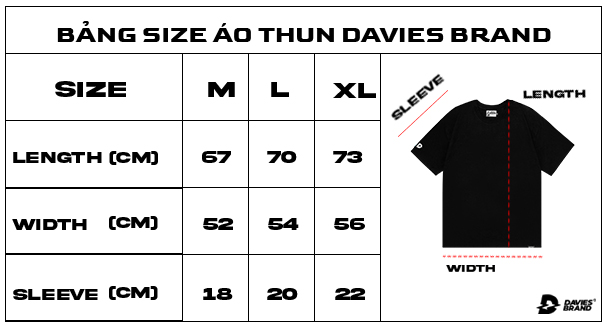
Tham khảo chi tiết áo thun local brand Davies - Basic Premium Hologram Tee trước khi ĐẶT HÀNG để lựa chọn size phù hợp hơn nhé.

Vì đặc tính đơn giản và đầy biến hóa trong việc phối đồ, Basic Tee là một thiết kế không thể thiếu trong tủ đồ của bạn.
Hiểu được tính ứng dụng của chiếc áo thun đơn giản, Davies không ngừng sáng tạo và tìm điểm khác biệt để tránh nhàm chán với các phiên bản trước đó. Do đó Premium Basic Tee được sử dụng chất liệu Hologram để làm mới mẻ.
Lý do Davies được đánh giá là một nhãn hiệu local brand đi đầu về thiết kế basic, cùng điểm qua các yếu tố bên dưới ngay nào.
- Đầu tiên, luôn cải tiến bằng các nguyên liệu và phụ liệu đi kèm để tranh sự nhàm chán. Điều này khẳng định đơn giản nhưng không đơn điệu, và thực sự tạo ra hiệu quả ảnh hưởng mạnh mẽ. Và trong thiết kế này, Davies đã sử dụng chất liệu Hologram để thu hút sự chú ý .
- Chất liệu sử dụng được dệt riêng bởi Davies và mang những đặc tính giải quyết được những vấn đề của người sở hữu như nóng; giãn và phai màu.
- Một khám phá thú vị chỉ có những Davies fan mới tìm thấy, đó chính là sự tinh tế trong việc lựa chọn kích thước cổ áo. Giải quyết vấn đề cổ áo bị giãn sau nhiều lần giặt.
- Luôn tìm ra những bước chuyển mình để làm mới các Daviesfan bằng cách bổ sung những SẮC hoàn toàn mới. Do đó, sự đa dàng trong những gam màu Davies mang lại, giúp dễ dàng trong vừa lựa chọn và RENEW các item basic của mình.
- Sử dụng công nghệ in lụa tiên tiến, kết hợp với hướng dẫn bảo quản áo thun để hình in bền hơn (Tham khảo tại đây)
Bỏ thêm cho mình một thiết kế basic vào tủ đồ để tạo ra một bọ outfit hoàn hảo nào, trước tiên thì hay tham khảo các thông số kỹ thuật bên dưới đã nhé .
Xem thêm những thiết kế áo thun local brand Davies khác, bấm vào đây!!!
Sản xuất tại Việt Nam.
Đơn vị chịu trách nhiệm về sản phẩm: Hộ kinh doanh Trương Thị Đỗ Uyên 1994.
Địa chỉ: 40 Ngô Mây, Phường Hòa Xuân, Quận Cẩm Lệ, Thành phố Đà Nẵng.
Chương Trình Ưu Đãi
Miễn phí vận chuyển và đổi trả sản phẩm trên toàn quốc và nhiều ưu đãi hơn thế nữa.
Giảm thêm 5% cho khách hàng mua lần tiếp theo.