MÃ SẢN PHẨM SKU: 401612201102
LOẠI SẢN PHẨM: QUẦN NAM
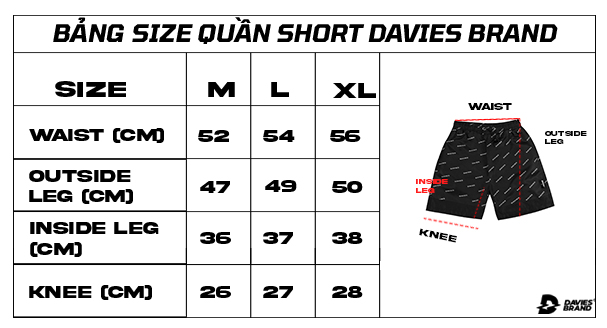
Để MUA quần lửng dù phù hợp với dáng người hãy tham khảo bảng size bên dưới.

***Thông số có khoảng chênh lệch nhỏ từ 2-3cm tuỳ vào độ co rút của sản phẩm
*** Xem các CHƯƠNG TRÌNH KHUYẾN MÃI tháng này , TẠI ĐÂY!!!
Hoặc dành cho các bạn có tài khoản SHOPEE : MIỄN PHÍ VẬN CHUYỂN và GIẢM GIÁ khi ĐẶT HÀNG QUA SHOPEE.
Thiết kế nổi bật trên quần lửng dù Flex- item làm nên thương hiệu nhà local brand Davies.
- Chất liệu: Item sử dụng chất dù Mero giúp mang đến sự thoải mái cho bạn mặc khi hoạt động nhiều.
- Công nghệ in: Sử dụng công nghệ in nhiệt tiên tiến vừa đảm bảo tính thời trang vừa giữ được hình in trên sản phẩm lâu hơn.
- Chất lượng: Tiếp cận xu hướng thời trang và công nghệ tiên tiến, Davies mang đến item với tính năng vượt trội làm hài lòng bạn mặc.
Chi tiết nổi trội của quần lửng dù Flex sản xuất bởi local brand Davies.
Davies brand luôn làm mới mình bằng cách cho ra mắt những item mang phong cách độc đáo. Quần lửng dù Flex với artwork "Davies" được in khắp sản phẩm làm cho item nổi bật hơn trông thấy.

Sử dụng sắc đen basic- gam màu không bao giờ lỗi mốt giúp tạo ra những bộ outfit cá tính, năng động.
Điểm nổi bật trên item quần lửng dù Flex với sự trang bị 2 túi phía sau mang đến tính thẩm mỹ cao cho sản phẩm.
Cùng local brand Davies điểm qua tips phối đồ đến từ tín đồ streetwear cho quần lửng dù Flex.
- Diện nguyên cây BST Flex khi mix quần lửng cùng jacket dù Flex luôn nè.

- Kết hợp với cả áo sơ mi Flex. Quá chất đúng không nè?
- Đừng quên hoàn thiện outfit với sneaker năng động nha.
Davies đã trang bị sẵn nguyên set trong BST Flex rồi nè. Chỉ chờ bạn đến rước thôi đấy.
---------
Thông tin liên hệ:
@Davies.brand với sắc thái thời trang đa dạng trong thiết kế cho các bạn nữ.
@Davies.original khám phá và áp dụng mọi thứ dựa trên nguyên bản.
@Davies.lab phòng thí nghiệm trưng bày những mẫu thử LIMITED đắt giá
Hotline : 089 9966116
Flagship Store: 159 Triệu Nữ Vương, Đà Nẵng.
Chi nhánh 2 : The New Play Ground- Lê Lai. Q1, Hồ Chí Minh
Sản xuất tại Việt Nam.
Đơn vị chịu trách nhiệm về sản phẩm: Hộ kinh doanh Trương Thị Đỗ Uyên 1994.
Địa chỉ: 40 Ngô Mây, Phường Hòa Xuân, Quận Cẩm Lệ, Thành phố Đà Nẵng.
Chương Trình Ưu Đãi
Miễn phí vận chuyển và đổi trả sản phẩm trên toàn quốc và nhiều ưu đãi hơn thế nữa.
Giảm thêm 5% cho khách hàng mua lần tiếp theo.










